
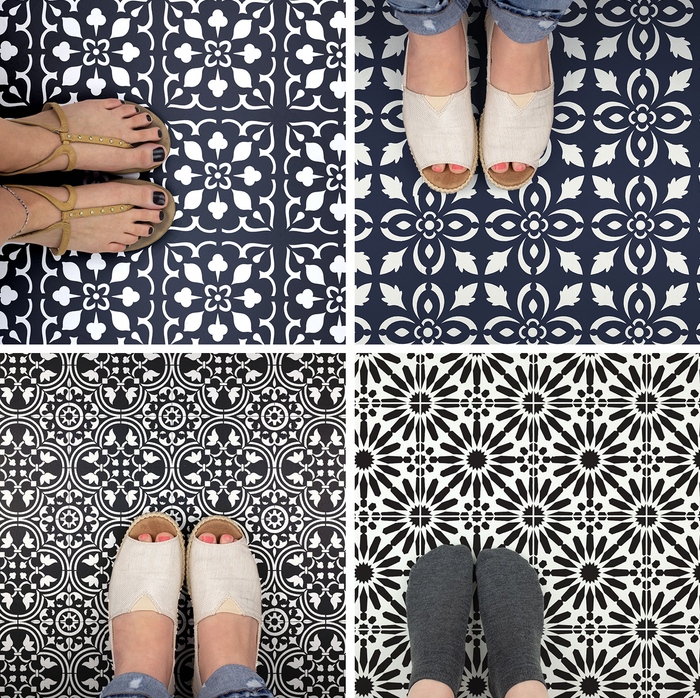
How to stencil Floor Tiles
One question we get asked a lot is how the sizing works for our tile stencils. So, we dedicated this entire post to this popular question. Ready? Here we go. The listing size for our tile stencils represents the overall size...